猫背で進め
React Native を visionOS で動かす
カテゴリ: dev
React Native 0.72 を素朴にビルドしたらそのまま visionOS でも動いた、というメモ。
Xcode beta の導入
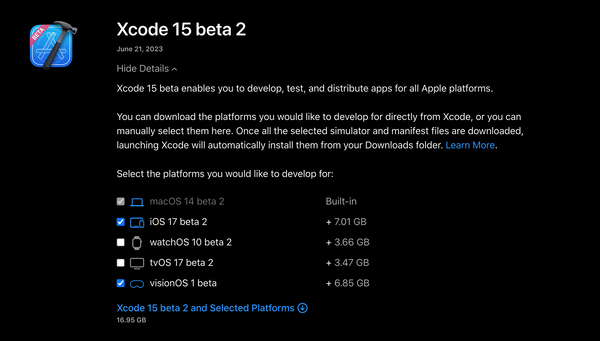
6/23 時点では Software Downloads - Apple Developer から Xcode 15 beta 2 をダウンロードできる。 visionOS 1 beta にチェックを入れておくとシミュレーターのインストールに必要なリソースも同時に取得可能。Apple Developer Program に参加している必要はない。
ダウンロードしたら Xcode_15_beta_2.xip を展開してインストールを進める。起動したら、Xcode -> Settings -> Plaatforms で visionOS が有効になっていることを確認する。また、Locations -> Command Line Tools では Xcode-beta 15.0 が選択されている必要がある。
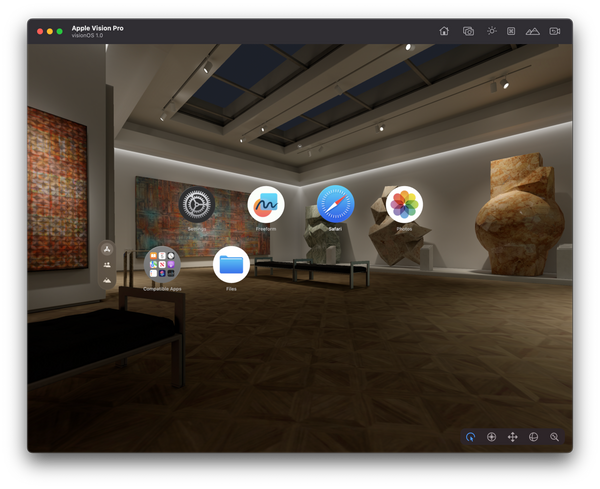
なお、この時点で visionOS の Simulator を起動することができる。visionOS のアプリ選択画面やシーン選択など一部の機能が使えるようになっていて、結構テンション上がる
React Native アプリのビルド
とくに変わった手順はない。
npx react-native@latest init AwesomeVisionOSProject
cd AwesomeVisionOSProject
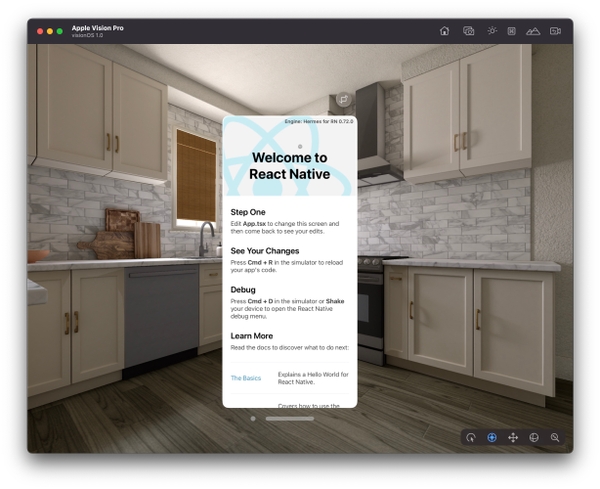
npm run startしておき、 ios ディレクトリを先ほど導入した Xcode beta で開く。 Run Destination で visionOS が選択可能になっているので、選択してビルドを開始すれば visionOS 内で React Native アプリが起動するはず。
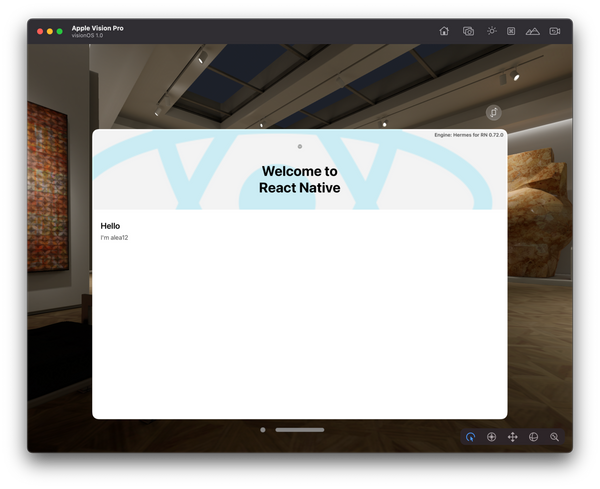
このままでは iPhone のアスペクト比で表示されるが、 visionOS 内で使うなら iPad (Horizontal) で表示したい。Targets から Supported Destinations をうまくいじると Apple Vision (Designed for iPad) なるターゲットが指定できる。この状態でビルドするといい感じの画面サイズになる。
visionOS 固有の視線トラッキングやジェスチャーなどの API が React Native でサポートされるにはしばらく時間がかかる気もするけど、とりあえずアプリを動作させるだけなら特に特殊な手順を踏む必要はなかった。Designing for visionOS | Apple Developer Documentation に visionOS の Human Interface Guideline が公開されていたので、読みながらどんなものが作れるか妄想を膨らませてみたい。
dev の記事一覧 / すべての記事