猫背で進め
Rails 6 の新機能 Action Text を試す
カテゴリ: dev
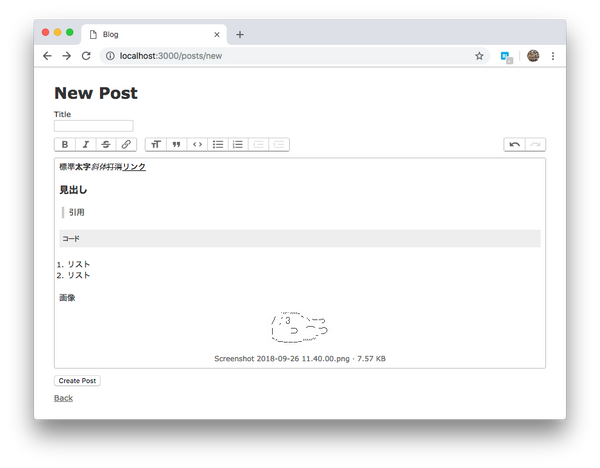
Rails 6 では Action Text と呼ばれるライブラリが使えるようになるとの発表がありました。どんなライブラリかというと、リッチなテキストエリアを簡単に実装できるライブラリです。こういうやつ。

edge rails を使えば手元でも試すことができるようなので、試してみました。まだ α プレビューなので破壊的な仕様変更があるかもしれませんが、練習として。
rails new
GitHub から rails/rails を clone してきた状態で試すのが確実なようです。
$ ./rails/railties/exe/rails new blog --edge走らせると rails 関連ファイルの生成に続いて webpacker のセットアップが行われ、 yarn コマンド経由で JS ライブラリもインストールされます。
Action Text のインストール
2018-10-04 時点では Action Text は Rails 6 に同梱されていないので、 Gemfile に追記が必要です。このあたりの作業は Rails 6 リリースまでには不要になるでしょう。
gem 'actiontext', github: 'rails/actiontext', require: 'action_text'
gem 'image_processing', '~> 1.2'終わったら $ bundle install しましょう。上記 gem を追加すると、action_text 系のコマンドが使えるようになります。
$ ./bin/rails action_text:install上記コマンドで以下が生成されます。
- app/assets/stylesheets/actiontext.scss
- test/fixtures/action_text/rich_texts.yml
- app/views/active_storage/blobs/_blob.html.erb
- db/migrate/20181004020408_create_active_storage_tables.active_storage.rb
- db/migrate/20181004020409_create_action_text_tables.action_text.rb
- yarn add https://github.com/rails/actiontext も走る
Action Text では「リッチテキストエリアを使って編集するデータ」を所属するテーブルではなく、action_text_rich_texts という専用のテーブルに切り出して格納します。ここで生成されているマイグレーションファイルは当該テーブルを作成するためのものです。このあたり Active Storage に考え方が似ていますね。DB を作成し、マイグレーションを流しておきましょう。
$ ./bin/rails db:create db:migratescaffold
例として、タイトル及び本文からなるブログの記事を管理する Post というModel と、関連する Controller / View を生成します。
$ ./bin/rails g scaffold post title:string
$ ./bin/rails db:migrateここで注意したいのは、本文を管理する content のようなカラムは必要ないということです。先述の通りリッチテキストは actiontextrich_texts に格納されることになります。マイグレーションまで済んだら、一度 $ ./bin/rails s で /posts が動くか確認してみましょう。この段階ではタイトルしか表示 / 編集できないはずです。

Action Text の適用
app/models/post.rb を下記のように編集します。has_rich_text は Action Text をインストールすると使えるようになるクラスメソッドです。
class Post < ApplicationRecord has_rich_text :content end
post.content を扱えるように Controller / View に以下のような追記を行います。
- app/controllers/posts_controller.rb
def post_params params.require(:post).permit(:title, :content) end
- app/views/posts/_form.html.erb
<div class="field"> <%= form.rich_text_area :title %> </div>
- app/views/posts/show.html.erb
<%= @post.content %>
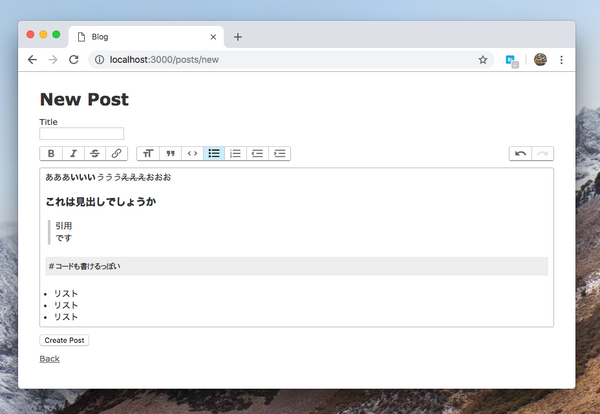
ここまで進んだ状態で http://localhost:3000/posts/new にアクセスすると、リッチテキストエディタが表示されます。長い行の文字列を入力すると、自動的にテキストエリアが広がります。

Active Storage との連携で、Drag & Drop で画像を配置することもできます。

感想
- 一瞬でリッチテキストエリアが実装できるのはうれしい。
Active Storageとの連携も良い感じ - 便利だが、これが Rails に同梱されることの必然性に欠ける気もする
- スマホでの表示が気になる(試してない)
- ネーミングが気になる。
Action Textというワードからリッチなテキストエリアを連想できる人がいるのか…?
参考
weblog.rubyonrails.org trix-editor.org

現場で使える Ruby on Rails 5速習実践ガイド(特典PDF付き)
- 作者: 大場寧子,松本拓也,櫻井達生,小田井優,大塚隆弘,依光奏江,銭神裕宜,小芝美由紀
- 出版社/メーカー: マイナビ出版
- 発売日: 2018/10/19
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

Ruby on Rails 5アプリケーションプログラミング
- 作者: 山田祥寛
- 出版社/メーカー: 技術評論社
- 発売日: 2017/04/14
- メディア: 大型本
- この商品を含むブログを見る
dev の記事一覧 / すべての記事