猫背で進め
2021-03-08 / dev
Bootstrap で div 全体をリンクにする
カテゴリ: dev
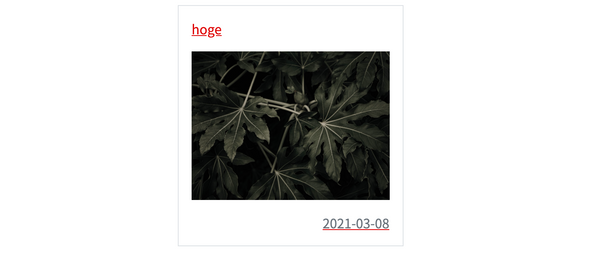
Twitter Bootstrap を使っていて div 全体をリンクにしたいとき、以下のように div 全体を a で囲うと(HTML5 から div を a で囲えるようになりました)
%a{href: '/'}
.mt-3.p-3.border
%p.mb-0 hoge
%img.img-fluid.mt-3{src: 'https://source.unsplash.com/random'}
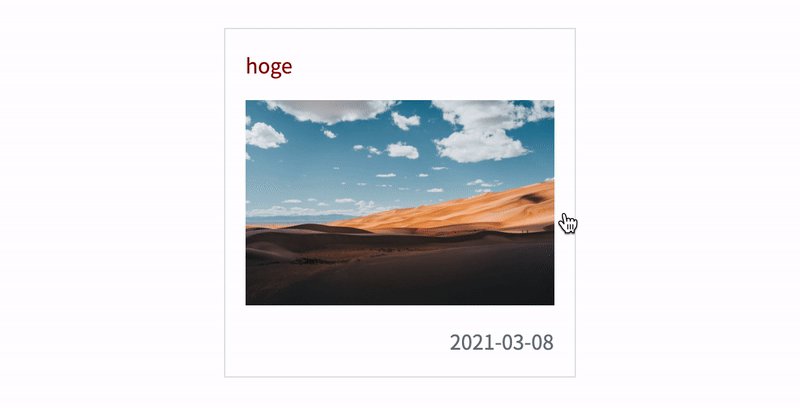
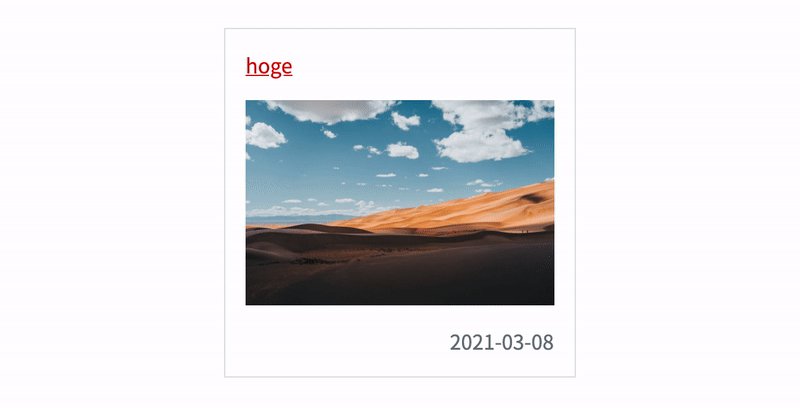
%p.text-muted.text-right.mt-3.mb-0 2021-03-08以下の画像のように、 div 全体に a のスタイルがあたってしまう。例えば今回のケースでは、画像の下の日付を示すテキストに a スタイルが当たることは期待していない。

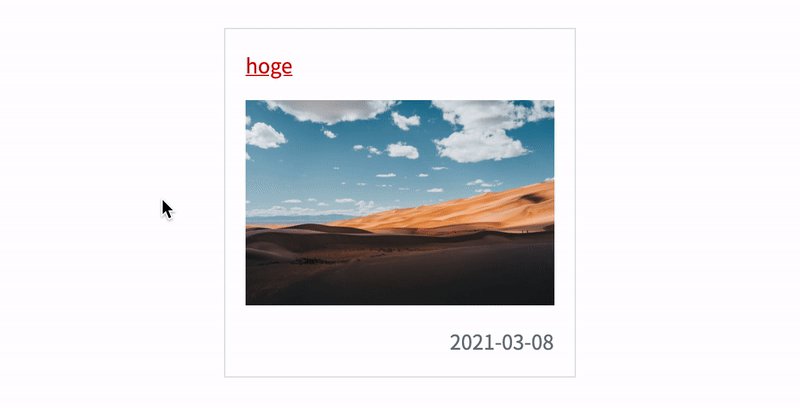
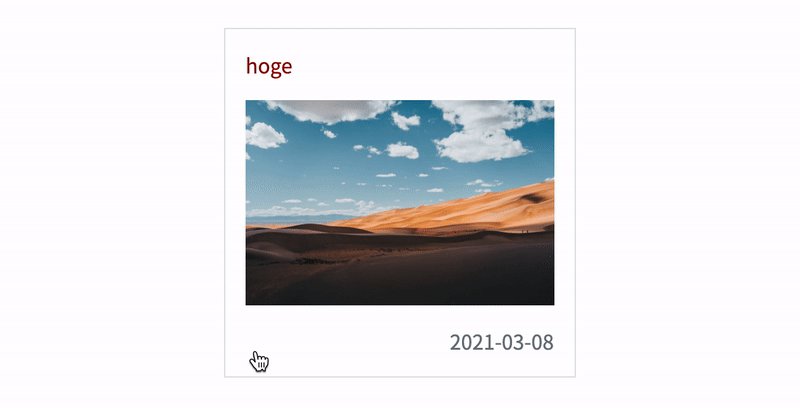
そんな時に便利な Stretched link という機能 が Twitter Bootstrap に備わっていることを知った。a タグに .stretched-link というクラスを追加すると、当該リンクが含まれているブロック全体がリンクになる、というもの。
.mt-3.p-3.border.position-relative
%a.stretched-link{href: '/'} hoge
%img.img-fluid.mt-3{src: 'https://source.unsplash.com/random'}
%p.text-muted.text-right.mt-3.mb-0 2021-03-08注意点としては、親要素に position: relative; が指定されている必要がある。Bootstrap の場合 card や column はデフォルトで position: relative; が当たっているのでそのまま使えるが、本例のように素の div を使っている場合は .position-relative などで明示的に position プロパティを指定する必要がある。

スタイルを変更しないまま、要素全体をリンクにすることができた。
dev の記事一覧 / すべての記事
© blog.alea12.net