猫背で進め
GatsbyJS でブログを作り直した
カテゴリ: dev
定期的にブログを作り直したくなる星の下に生きているので、作り直しました。いわゆる式年遷宮というやつですね。流行りの GatsbyJS で、ページ遷移が爆速になって満足です。Markdown を書けばそのまま記事になるという形になりました。
- 難しいことはしたくなかったので gatsby-starter-hello-world をベースに必要最低限の機能を追加
- やったことはチュートリアルに毛が生えた程度
- カテゴリ機能を追加したけど、それも公式ドキュメントに ほぼ載ってる
- ホスティングは Firebase Hosting を利用
- GitHub Actions を使って自動ビルド & Firebase deploy
という具合で、そこそこナウい感じにできたのではないかと思っています。特に GitHub Actions を使った自動デプロイは非常に気に入っています。所要時間も数分程度なので個人で運用するレベルのブログサイトであればなんの問題もありません。
コードは以下のようなものを .github/workflows/nodejs.yml という名前で配置しています。 $ firebase login:ci で取得したキーを GitHub に登録しておく必要があります。
name: GatsbyJS build & deploy to Firebase
on: [push]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [12.x]
steps:
- uses: actions/checkout@v1
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: npm install, build
run: |
npm install
npm run build
- name: deploy to firebase hosting
run: |
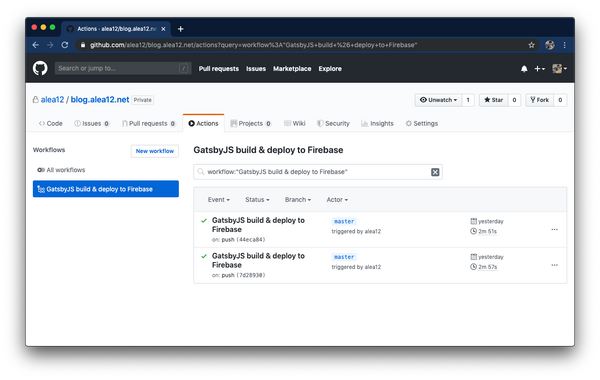
./node_modules/.bin/firebase deploy --token=${{ secrets.FIREBASE_TOKEN }}こんな感じで Actions タブでデプロイの状況を確認できます。Circle CI などでも同様のことは実現できますが、同じツール内に CI/CD が組み込まれていることは想像していた以上に楽で良いですね。

過去記事については、はてなブログの機能を使って取得したバックアップファイルから、残したいもの・アクセスがそれなりにあったものを選んで移行しました。移行の背景として、月に 1 本書くかどうかというブログに課金を続けるのがどうなのか、というのもありました。無料でも良いのですが、独自ドメインを使いたいという事情があったので…。
GitHub にさえアクセスできればどこからでも Markdown でサクッと記事を追加できる環境になったので、無理のない範囲で更新できれば良いなと思っています。
この写真は GatsbyJS 公式グッズ の煽りステッカーです。たった 2 ドルのステッカーでも送料無料でまじか、国内から発送なのかなと思っていたら、まさかのカリフォルニア発送でめちゃくちゃビビりました。国際配送が無料なの完全に太っ腹です。
みなさんもブログを GatsbyJS で作って煽りステッカーを Mac に貼っていきましょう。
dev の記事一覧 / すべての記事